※この記事は一部内容が古い可能性があります。
概要
タイトル通りです。言っちゃえばMisskey公式ドキュメントの「Docker Composeを使ったMisskey構築」のページをなぞりつつ、僕が詰まった箇所を少し解説するだけなので、公式ドキュメントを読める人はこの記事を読む必要はないと思います。自鯖を動かすうえで絶対に必要な部分だけを解説します。
外部公開にはCloudflare tunnelを使います。公式ドキュメントではNginxを使っているはずだからそこだけ異なってるかも。
前提
- 筆者は非エンジニア
- サーバーのOSは
Ubuntu Server 22.04 LTSを使った - Cloudflareでドメインを取得している
- コピペができる
やってみよう
ステップを大まかに分けると、
- Misskeyを動かすサーバーの用意
- Git, Docker, Cloudflaredとかのインストール
- Cloudflare tunnelの作成
- Misskeyのリポジトリ取得
- Configいじり
- Dockerコンテナの準備
- 初期設定
という感じです。下3つは解説通りにやればいいだけなので、一番難易度が高いのはMisskeyを動かすサーバーの用意な気はします。とはいっても、Xserverさんとかがサーバーを安価で提供してくれるので、そういったものを使えば解決するかな?

参考 : XserverのMisskey料金ページ
サーバーについてはXserverや自宅サーバーを組んで解決したものとして次のステップから解説を続けます。
参考 : 3万円で作る自宅サーバー
ドメインは.devで年間2000円くらいです。別に持ってて損するわけでもないし、せっかく外部公開するならドメインは合った方が良いという話。
Git, Docker, Cloudflaredとかのインストール
何をどう頑張っても必要になるのでインストールします。尚、インストールコマンドなどは前提にあるようにUbuntu基準で記述するので、各自の環境に合わせてください。
GitもDockerもCloudflaredも、全部WindowsからLinuxまで広く対応しているので、導入はできるはずです。
Gitのインストール
|
|
を実行してgitをインストールします。
|
|
で、バージョンが出力されることを一応確認してください。
Dockerのインストール
Dockerのインストールに必要なパッケージをインストールします。
|
|
Docker公式のリポジトリを追加します。
|
|
Docker EngineとDocker CLIをインストールします。
|
|
Dockerがインストールされているか確認します。出力が得られればOK。
|
|
Docker Composeをインストールします。
|
|
スクリプトの実行権限を付与します。
|
|
Docker composeのインストールを確認します。こちらも出力が得られればOK。
|
|
Cloudflaredのインストール
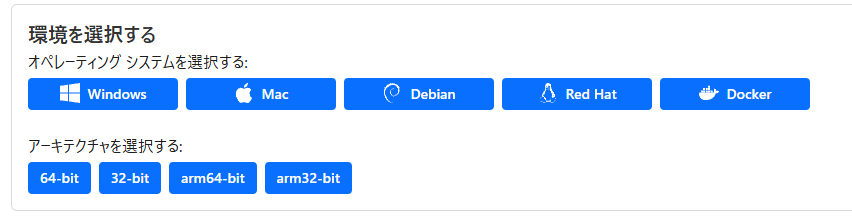
Cloudflareのダッシュボードにアクセスし、ネットワーク>Tunnelsから、トンネルを作成します。
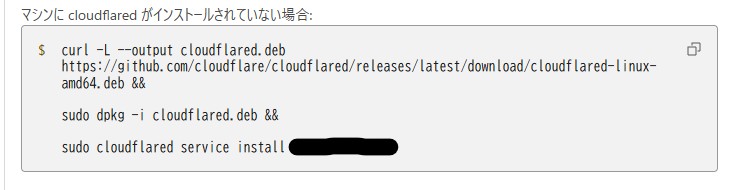
環境の選択から、今回の場合はUbuntuなのでDebianの64bitを選択し、下に表示されたコマンドをコピペして実行します。


Cloudflare tunnelの作成
パブリックホスト名タブから、「追加する」をクリックします。

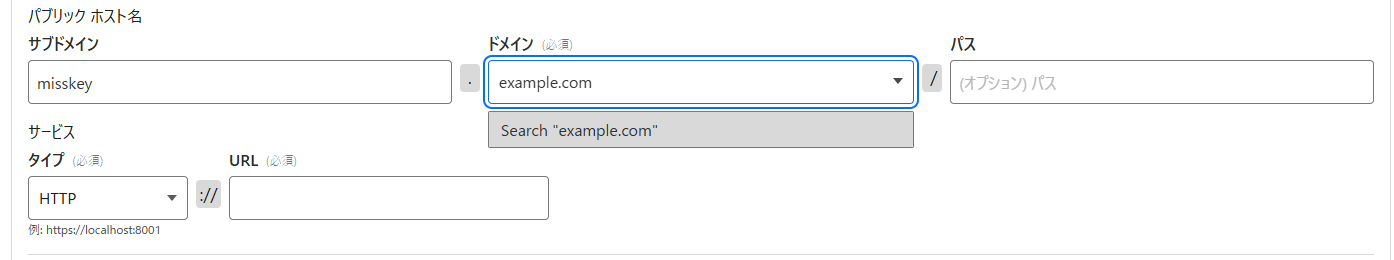
サブドメイン、ドメインに自分が決めたドメインを入力します。サービスのタイプはHTTP、URLはdockerを実行しているサーバーのローカルIPアドレス(例: 192.168.1.100など)にmisskeyのポートを指定したものを入力します。

デフォルトだとmisskeyのポートは3000なので、ローカルIPが192.168.1.100なら、URLには192.168.1.100:3000と入力すればOK。
Misskeyのリポジトリ取得
いよいよMisskey本体のインストール作業です。rootディレクトリなど、misskeyのフォルダを置いておきたいディレクトリ内で実行してください。デフォルトだとログインしているユーザーのフォルダ内のはず。
以下コマンドでgithubからリポジトリを取得し、中身が間違っていないか確認します。
|
|
Configいじり
これらを実行し、各種初期設定ファイルのサンプルを本番用としてコピーします。
|
|
./misskey/.config内でdefault.ymlと必要に応じてdocker.envを編集します。
default.yml内で絶対に変更する箇所
恐らく一番上にあるであろうurl:の部分。ここは、自分が建てるmisskeyサーバーのURLを入力してください。最終的に公開するURLをmisskey.example.comにするなら、以下のようになるはず。
|
|
docker.envの編集
基本的にここでいじる可能性があるのは、データベースの名前、ユーザー名とパスワードだと思います。
Misskeyを動かすだけなら編集は必須ではありませんが、いずれかを変更した場合はdefault.yml内、以下例のDatabaseから始まる三要素をdocker.envの内容に合わせることを忘れないでください。
|
|
Dockerコンテナの準備
下記コマンドを実行してMisskeyのビルドとデータベースの初期化をします。5分くらいかかるので、お手洗いにでも行きましょう。筆者はdocker.envとdefault.ymlの内容を合わせるのを忘れて、ここでエラーが起きました。
|
|
上記作業が終わったことが確認出来たら、次のコマンドでMisskeyを実行できます。
|
|
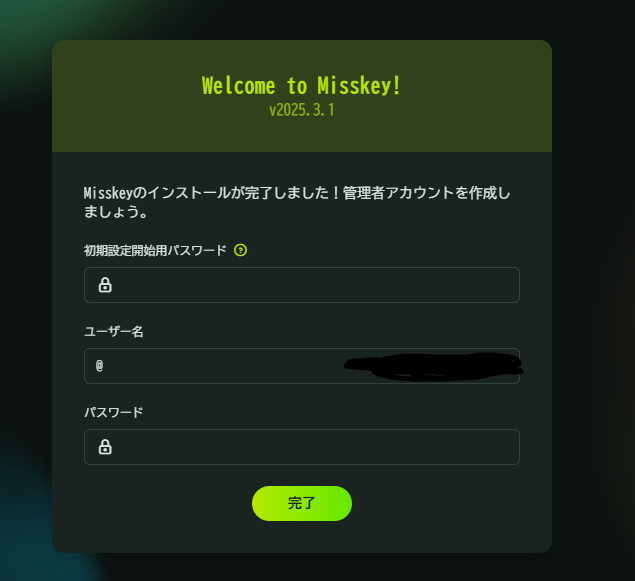
configで設定したアドレス、もといCloudflare tunnelで設定したアドレス(例 : misskey.example.com)に接続して初期設定画面が表示されることを確認しましょう。

今回は初期設定開始用パスワードは特に設定していないので、空白のまま管理用アカウントのユーザー名とパスワードを新規作成してあげればOKです。
初期設定
管理者用アカウントやロール設定については調べて解決してくれとしかいうことがないので置いておきます。ここでは、Docker環境でMisskeyを実行することによって起きるエラーの解決方法を備忘録として載せておきます。
それと、その他の初期設定について役立ちそうなことも載せておきます。
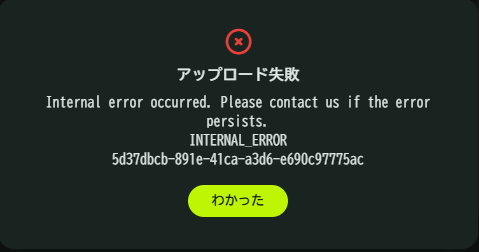
エラー内容

こんな感じで、アイコンやバナー、通常ノートで画像をMisskeyにアップロードしようとするとINTERNAL_ERRORが起きてしまう問題を解決します。
このエラーの原因はDockerのコンテナが、コンテナ外の./misskey/filesにアクセスする権限がないせいで起きるものなので、フォルダへのアクセス権限を与えてやれば解決します。
misskeyディレクトリ内、Dockerコンテナ外で以下コマンドを実行するだけでOKです。
|
|
サーバーのアイコンとか

基本的にコントロールパネル>ブランディングから変更できます。ローカルの画像からパス指定ではなく、URLで画像を指定しなくてはいけないので、画像の直リンクが必要になります。
僕は、Google Photoにアップロードした画像をシェアリンクから直リンクに変えてくれるサイトを使ってURLを作成し、それをブランディング欄では使いました。
サイズみたいな注意事項はMisskey側で書いてくれているので、それに従っておけば間違いないです。
おわりに
あとやることと言えば照会からフォローしたい人の@ユーザー名@ホストサーバー名を入れてフォローするだけなので、特に解説することはないと思います。とにかくDockerで作るのがあまりにも簡単すぎるので、そのうち全部ローカルで構築してみたいなあとは思ったりしています。
できるだけわかりやすく書いたつもりですが、結局のところ自分用の文章なのでわかり辛いところがあると思います。もしこの記事を読んでMisskeyの自インスタンスの作成にチャレンジする方がいれば、わからないことは是非質問してください。わかる範囲で頑張って答えます。では、またいつか👋
